[Solved] Hide HTML5 input type number arrow with a css 9to5Answer
In the following code snippets, w will show you how to remove arrows from number input using CSS. Use ::-webkit-inner-spin-button and ::-webkit-outer-spin-button Pseudo-elements to hide arrows from number input field using CSS. The following CSS will work for all the major browsers (Chrome, Internet Explorer & Edge, Safari, etc).

Html Input Numbers Only HTML Tutorial for Beginners 14 Number Input Box YouTube As we know
Solutions with CSS properties If you want to hide arrow buttons of the HTML element with the "number" type, you need to use CSS. As there is no longer a problem in Chrome, you can only set the display property to "none" to hide the arrow buttons. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass)

How to Hide the HTML5 Number Input’s Arrow Buttons
Default: Notes on functionality: It is still possible to increment the number when you scroll inside the number input. Remove Arrows/Spinners Example /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input [type=number] {

How To Hide Input Number Arrows EASY YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

How to Hide Arrows from Input Number YouTube
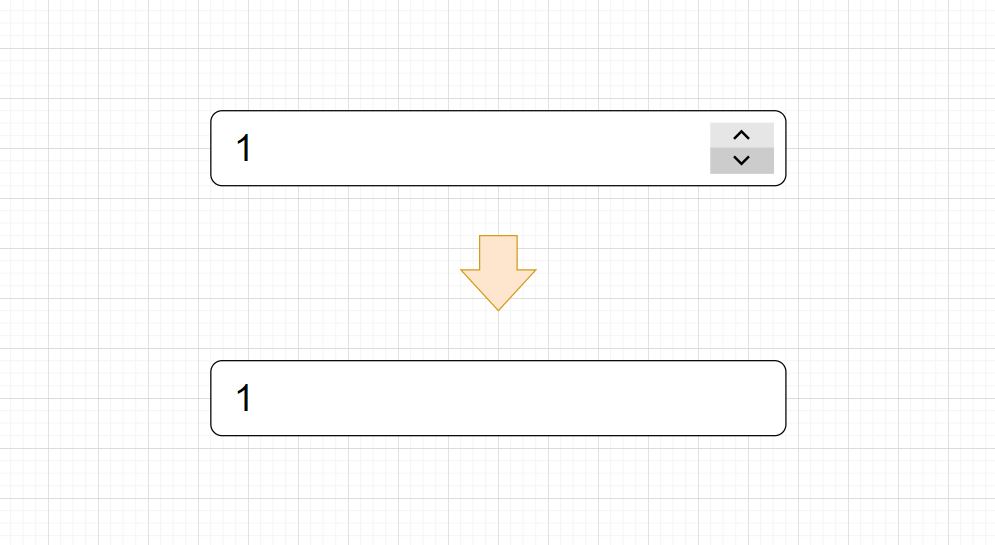
Basically, we have two common methods to disable the arrow from the number input Using -webkit- appearance and -moz- appearance method Using inputmode method See the Images below, the first image is having the default arrow and the second is without having the arrow. Default input box (Having arrows) Input box without having arrows.

Html input type number hide arrows
WebKit desktop browsers add little up down arrows to number inputs called spinners. You can turn them off visually like this: input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }

How to remove arrows / spinners from input type number in HTML5
121 2 13 asked Feb 28, 2022 at 14:30 Tyron 1,347 1 5 10 Add a comment 10 Answers Sorted by: 89 So i found the solution for this -> On your global.css you have to add @layer base { input [type="number"]::-webkit-inner-spin-button, input [type="number"]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; } } Share

Hide up/down arrows on inputs with type=†number†Mind the gap
1 Answer Sorted by: 1 You can add the id after the element's name with # like below: input#myid::-webkit-outer-spin-button, input#myid::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } input#myid [type=number] { -moz-appearance: textfield; }

html How to eliminate number input arrows? Stack Overflow
9 I have 2 inputs with type number: http://jsfiddle.net/dkadr55g/1/ I want to hide arrows from the right for first input, I found solution using this code: input [type=number]::-webkit-inner-spin-button, input [type=number]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }

How to Hide Arrows from Input Number YouTube
.which allows you to use your custom buttons, which could be linked to execute the functions the spinners (arrows) would ( .stepUp () and .stepDown () ), provided you keep the input's type="number". For example: Note: In order to change the input's value, one needs to find it.

HTML Tutorial 11 Hidden Input Type YouTube
If you don't want the spin arrows, then don't use type="number". You can use type="text" and the pattern attribute to set a regex to make sure it's a number. - gen_Eric Apr 29, 2014 at 18:51 4 -webkit-inner-spin-button -webkit-outer-spin-button with -webkit-appearance: none; margin: 0; Dont Work in Firefox. - NereuJunior Apr 29, 2014 at 19:13 14

How to Hide Arrows From Input Number Tips and Tricks Tadabase Community
This video will show you how to hide input number arrows using CSS.Subscribe to Garnatti one: http://bit.ly/2FiBlPOVisit our website: 22bulbjungle.comLike us.

Html Input Numbers Only HTML Tutorial for Beginners 14 Number Input Box YouTube As we know
Default: Notes on functionality: It is still possible to increment the number when you scroll inside the number input. Remove Arrows/Spinners Example /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input [type=number] {

Input Number Goldman Sachs Design
There are two methods for removing arrows from an HTML input type number. The first method uses a -webkit-inner-spin-button and -webkit-outer-spin-button selector, while a second method uses an HTML inputmode attribute. As in the image below, let's explore these two methods to achieve an input without arrows.

How to Remove Arrows from Input Type Number Allow Only Numbers YouTube
English (US) elements of type number are used to let the user enter a number. They include built-in validation to reject non-numerical entries. The browser may opt to provide stepper arrows to let the user increase and decrease the value using their mouse or by tapping with a fingertip. Try it

Hide Arrows From Input Number CSS Tutorial YouTube
This pen contains styles to hide those arrows. Browsers normally render arrow buttons inside an `input [type=number]` field. This pen contains styles to hide those arrows. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For.