
How To Make a Shake Effect In ReactJS ReShake YouTube
CSS - Shake Effect Description It provides to move (an object) up and down or from side to side for an element. Syntax @keyframes shake { 0%, 100% {transform: translateX(0);} 10%, 30%, 50%, 70%, 90% {transform: translateX(-10px);} 20%, 40%, 60%, 80% {transform: translateX(10px);} } Parameters

How to shake effect Tutorial 1 YouTube
CSS Shake Animation Shaking an element can be very useful. It can call for attention and focus. For example, if you have a website and have introduced a new, important section in navigation, then just adding a New label may not feel convincing enough that the users, used to seeing the main content page, will notice it.

How to Make Pure CSS3 Shake Animation YouTube
1

Create a Stunning Shake Input Effect with HTML, CSS, and JavaScript By Faraz - November 16, 2023 Learn how to captivate users with a shake input effect! Follow our tutorial on HTML, CSS, and JS to create an engaging web form experience. Join us on Telegram Read Also How to Create a Responsive Comment Box Using HTML and CSS Table of Contents

How to give shake effect to HTML element using CSS only YouTube
animation. The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline.

After Effects Tutorial Smooth Shake Effect YouTube
Approach: Shake effect on the images can be created using HTML and CSS, first we will insert an image using the tag in HTML, then we will use the @keyframes rule to specify the animation code. HTML code: Using HTML we will insert an image to our web page. index.html: HTML

button shake effect with css on hover YouTube
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

Adobe Premiere Pro CC NO KEYFRAME Earthquake / Shake Effect (Tutorial How to) YouTube
Shake Effect CSS explained. Keyframe property is used for adding different events for the time frame. The transform property applies a 2D transformation to the element with the class "shakeme". Translate defines 2D translations with 'x' and 'y' axis values. And 'rotate' property with degree of values.

Pure CSS Text Shake Effect
Learn how to shake/wiggle an image with CSS. Move your mouse over the image: How To Shake an Image Example img:hover { /* Start the shake animation and make the animation last for 0.5 seconds */ animation: shake 0.5s; /* When the animation is finished, start again */ animation-iteration-count: infinite; } @keyframes shake {

Shake effects with CSS http//csshake.surge.sh Web development design, Css, Web design
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

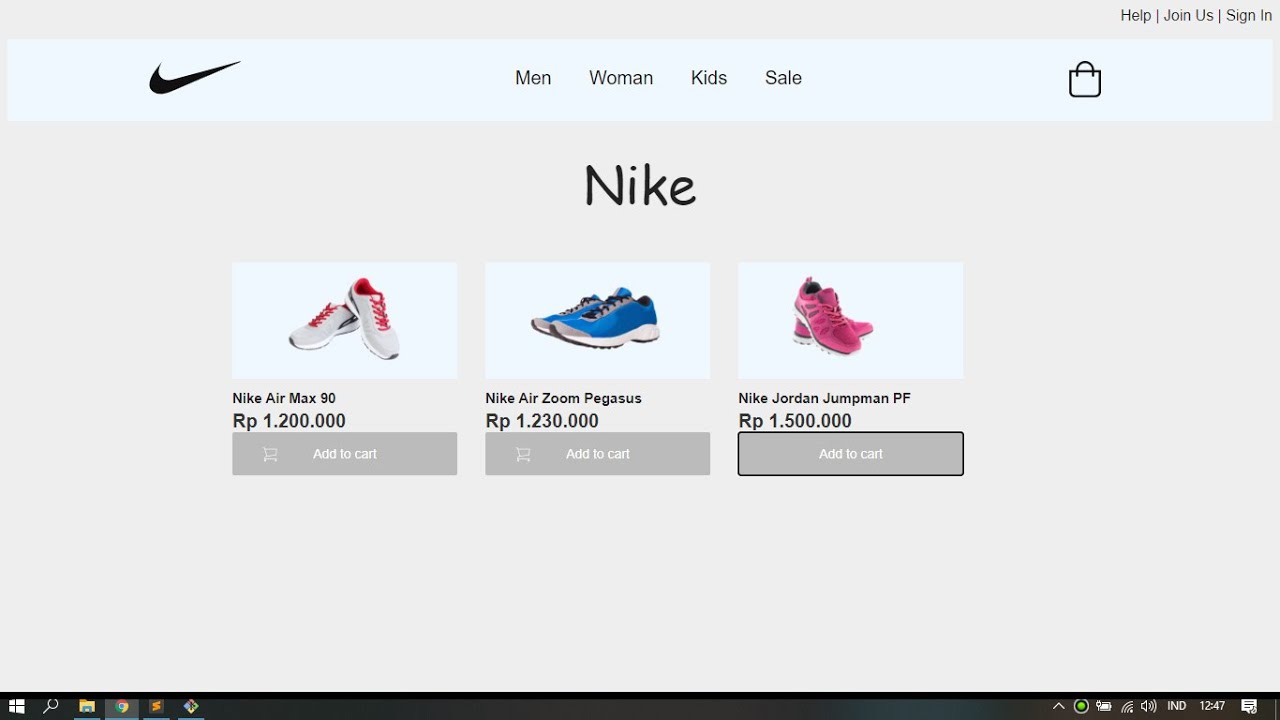
Product cart fly and shake effect using html,css and jquery YouTube
Shake Animation Effect with CSS CSS Web Development Front End Technology The shake animation effect move (an object) up and down or from side to side for an element. Example Live Demo
Text Shaking Effect Using HTML and CSS3
CSS animations allow web developers to add dynamic and engaging effects to their websites. One popular animation effect is the bell shake. In this tutorial, we will explore how to create a bell shake animation using CSS. Getting Started. To create the bell shake animation, we need to define a bell shape using HTML and CSS.

How To Make Pure CSS Text Shake Animation Effect Pure CSS Tricks
This Video is going to show you How to Make Shake or Wiggle Effect with CSS Animation (EASY) Subscribe to Garnatti one: http://bit.ly/2FiBlPO Visit our websi.
Text Shaking Effect Using HTML and CSS3
Demo Download Preview: It provides a great way to add some cool visual effects to transform your digital projects and designs. How to use it: 1. Include a shake animation of your choice.